จัดระเบียบ CSS ด้วย SCSS กันเถอะ
** เกริ่น : SCSS มันมีการใช้งานได้อเนกประสงค์ แล้วแต่ผู้เขียนจะหยิบมันไปใช้ .. บทความนี้เป็นแค่ส่วนหนึ่งเท่านั้น**
เหล่า Front End Developer คุณเคยเจอปัญหาเหล่านี้เหมือนกันใช่ไหม
- เขียน CSS ไปนานๆ แล้วโค้ดตีกัน .. ต้องมา Force CSS ให้วุ่นวายปวดหัว สุดท้าย CSS Force กันสิบชั้นได้ กว่าจะได้ผลลัพธ์ที่ต้องการ
- CSS บวมอืด .. เขียนไปแล้วรอบนึงดันลืม .. เจออีกที เอ้า .. เขียน class ใหม่ id ใหม่เลยละกันง่ายดี .. ทั้งๆที่เอาของเก่ามาใช้ก็ได้แล้ว
- บางโปรเจค จะเอา Element ที่เคยเขียนจากอีกโปรเจคนึงมาใช้.. ดันก๊อป CSS มาไม่หมด .. ไล่หากันเป็นวันกว่าจะได้ (เขียนใหม่ง่ายกว่าอีก)
- มีเพื่อนมาช่วยเขียน ต่างคนต่างงง.. เขียนกันคนละสไตล์ คิดจะเพิ่ม CSS ตรงไหนก็เพิ่มแบบไม่มีปี่มีขลุ่ย .. สุดท้ายมากระทบกับของอีกคนที่เขียนด้วยกัน (ซะงั้น)
- จะเปลี่ยนสี เปลี่ยน background หรือเปลี่ยน font สักจุด .. แล้วมันมีอีจุดนี้อยู่ทุกหน้า .. ต้องมาพึ่งพาคำสั่ง Find > Replace All เพื่อเปลี่ยนทุกๆจุดให้เหมือนกัน .. แถมพอทำไปแล้วเว็บดันพังอีก .. เพราะไปโดนจุดที่ไม่ต้องการจะเปลี่ยนไปด้วย!!
- ต้องมาเขียน property เดิมๆ ซ้ำๆ … เช่น การใช้ CSS Hack Browser บางคำสั่ง ที่ต้องสั่งแยกให้กับ Browser ที่มันยังล้าหลัง ไม่เข้าใจ .. จะใช้ property นี้ ..ก็ต้องเขียน hack มันทุกครั้งไป .. #เหนื่อยไหมถามใจเธอดู
ฯลฯ
ปัญหาข้างบนนี่แค่ส่วนหนึ่ง แต่ชีวิตจริงมันยิ่งกว่าในละคร บางคนเขียนอยู่คนเดียว ยังงงโค้ดที่ตัวเองเขียนเลย เพราะจัดการกับ CSS ตัวเองได้ไม่เรียบร้อยพอ
ทางออกคือ SCSS
SCSS คืออะไร ?
SCSS มันคือการเขียน CSS ในรูปแบบหนึ่ง ที่เค้าเรียกกันว่า “Preprocessor” (Pre แปลว่าก่อน / Processor คือ ประมวลผล → คือ ต้องเอาไปประมวลผลก่อนที่จะออกมาเป็น CSS นั่นเอง)
หมายความว่าไง งง?
ก็หมายความว่า ตามปกติ ถ้าคุณเขียน CSS คุณก็เขียนแล้วนำไฟล์ .css ที่สร้างขึ้นมาไปใช้งานได้เลย.. แต่ถ้าคุณเขียนในรูปแบบ SCSS คุณจำเป็นจะต้อง Compile .SCSS ที่คุณสร้างขึ้นมาก่อน เพื่อให้มันออกมาเป็นไฟล์ .css จึงจะนำไปใช้งานได้นั่นเอง
Compile ก่อนแล้วมันดียังไง?
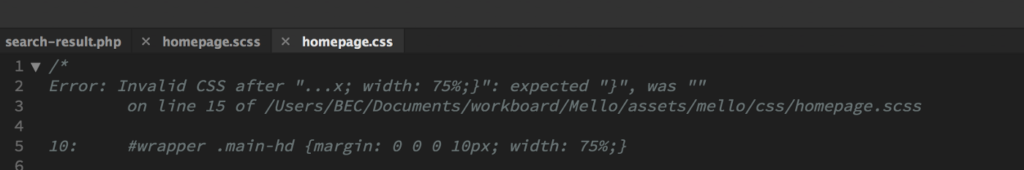
การ Compile code ก่อน เป็นการ Recheck ไปในตัวว่า.. โค้ดที่คุณเขียนมีจุดไหนที่ Error หรือผิดพลาดหรือไม่ .. เพราะถ้าคุณเขียนผิด / ปิดปีกกาผิด / ลืมเครื่องหมาย ; หรืออะไรใดๆ .. มันจะแจ้งเตือนเป็น error บนหน้าเว็บ หรือในไฟล์ css ที่ compile ออกมาให้คุณรู้ ว่าคุณเขียนผิด .. เหมือนมีครูคอยตรวจข้อสอบให้ก่อนนำไฟล์ไปใช้จริงนั่นแหละน้า

ต่างกับ CSS ปกติยังไง
CSS ปกติ เราเขียนไปแบบเรื่อยเปื่อย ไม่มีการจัดกรุ๊ป นอกเสียจากการ comment เพื่อบ่งบอก CSS ในแต่ละชุดที่เขียนเอาไว้เตือนความจำ ว่าตรงนี้คือ CSS ไว้สำหรับทำอะไร .. วันดีคืนดีก็ลืม ไปเขียนพ่วงไว้กับกรุ๊ปอื่น .. ถึงเวลาก็เริ่มเละขึ้นเรื่อยๆ กระจัดกระจายกันจนหาไม่เจอ
แต่ SCSS ทุกอย่างจะมีการกำหนดด้วยปีกกาคร่อมไว้ ทำให้เราสามารถเห็นได้ว่า กลุ่มชุด CSS ที่คร่อมด้วยปีกกาชุดเดียวกัน เป็น CSS ที่อยู่ในชุดเดียวกันทั้งหมด เวลาจะแก้ไขก็มุ่งตรงไปที่กลุ่มนั้น ไม่มีพลาดแน่นอน
เริ่มต้นเขียน SCSS ยังไงดี?
ก่อนอื่น คุณต้องหา Tool ช่วยในการ compile SCSS .. สำหรับผู้เขียน ด้วยความที่บริษัทใช้ Adobe Dreamweaver CC อยู่แล้วเลยสบายหน่อย .. เพราะ Dreamweaver มีการอำนวยความสะดวกในการเขียน SCSS อยู่แล้ว โดยทำตามสเตปดังนี้
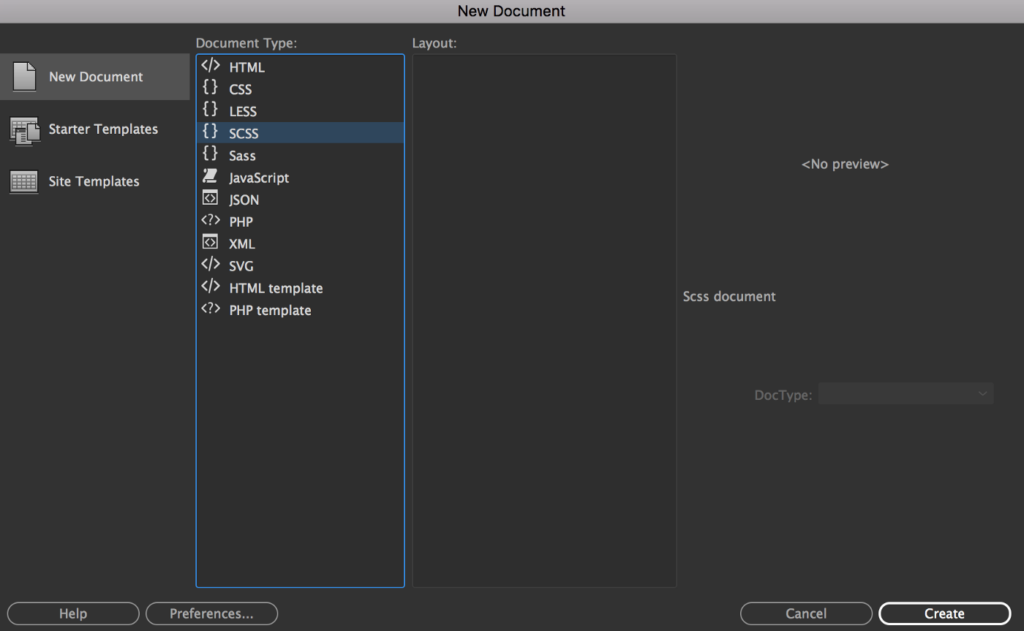
ไปที่ File > New > เลือกเป็น SCSS > กด Create

ต่อไปก็ setting ไว้ว่า .. เวลา Compile CSS ออกมา คุณต้องการให้โค้ดออกมารูปแบบไหน
ไปที่ Site > New Site > ตั้งชื่อ Site Name > กำหนดตำแหน่งไฟล์ของคุณที่ Local Site Folders
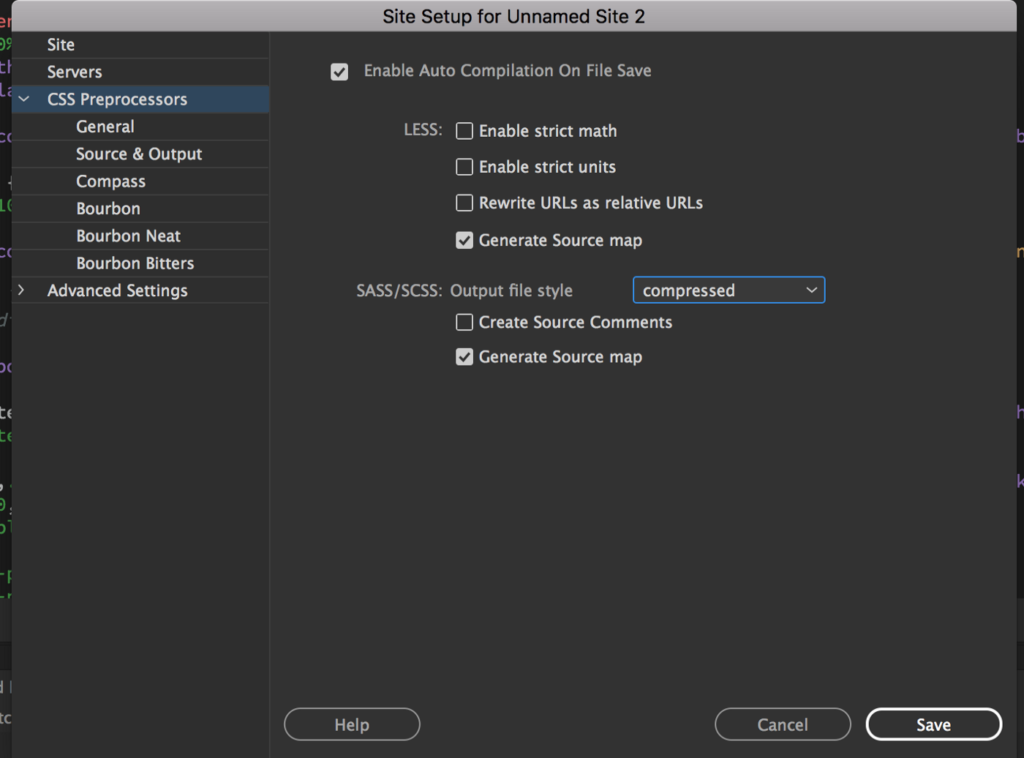
ที่ Tab “CSS Preprocessors” เป็น Tab สำหรับการตั้งค่า CSS หลังการ Compile ว่าต้องการให้เป็นแบบไหน .. สำหรับเรา เราตั้งค่าไว้แบบนี้..

1. Enable Auto Compilation on File Save > ตั้งค่าให้ทุกๆครั้งที่กด Save File SCSS เท่ากับการ Compile CSS โดยอัตโนมัติ
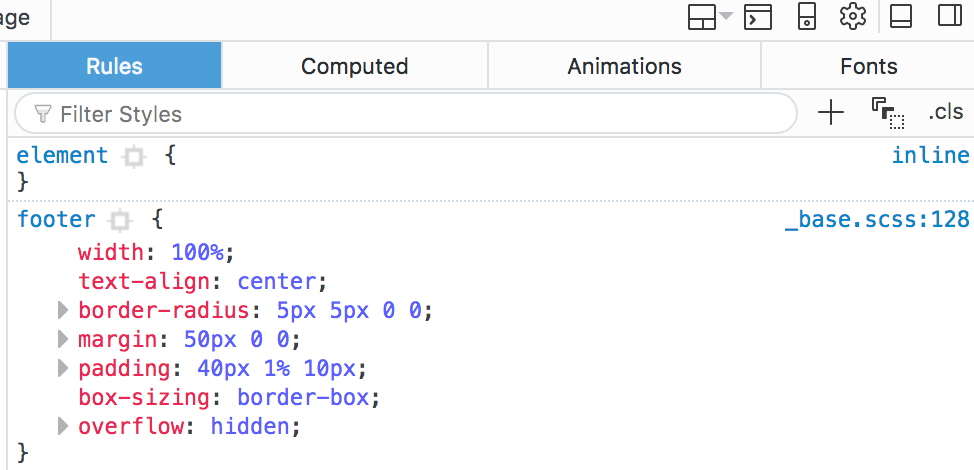
2. ติ๊กถูกที่ Generate Source map > เมื่อติ๊กถูกที่ข้อนี้ ทุกครั้งที่คุณ save มันจะได้ไฟล์ .map เพิ่มขึ้นมา โดยไฟล์นี้จะใช้สำหรับการดูโค้ดเวลา Inspector บน Browser ต่างๆ .. ถ้าไม่มีไฟล์นี้ มันจะเรียกเป็น .css ปกติ .. แต่ถ้ามีไฟล์นี้ จะทำให้โค้ดที่มองเห็นจากการ Inpector เป็น .scss แทน

3. เลือก “Compressed” ในข้อ SASS/SCSS: Output File Style เพื่อทำให้ไฟล์ .css ที่ถูก compile เป็น minify โดยอัตโนมัติ (ไม่ต้องมา minify เอง)

จากนั้น เราก็เวลาเราจะเขียน SCSS เราก็เปิดไฟล์ขึ้นมาแล้วทำการเขียนปกติ เมื่อกดSave File ก็จะได้ไฟล์ .css และ .map โดยอัตโนมัติตามที่เราตั้งค่าไว้
ในส่วนของ HTML เราจะเรียกใช้ .css ที่ผ่านการ compile เข้ามาใช้งาน .. แต่เวลาแก้ไข ก็ให้แก้ใน .SCSS แทน

รูปแบบการเขียนของ SCSS
Structure ของ SCSS นั้นคล้ายกับการเขียน SCSS แบบเดิม ที่ทุกอย่างถูกคล่อมด้วยปีกกา
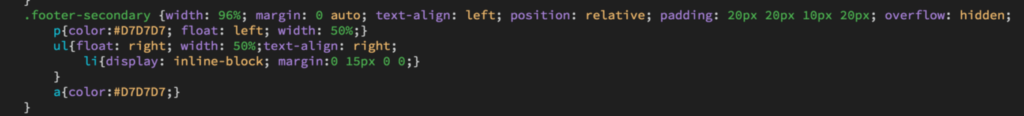
แต่จากเดิมที่เราเขียน Child Element ต่อท้ายกันไปเรื่อยๆ เราก็คั่นด้วยปีกกาแทน ตัวอย่างตามรูป

จากภาพด้านบน ถ้าเราเขียนในรูปแบบ CSS ปกติ ถ้าเราจะอ้างถึง li เราก็จะเขียนเป็น
.footer-secondary ul li{}
แต่พอเป็นในรูปแบบ SCSS เราก็เขียนคร่อมด้วยปีกกาแทน เช่น
.footer-secondary{
ul li{ property }
}
จาก Structure ของ SCSS มันถูกจัดเป็น Group ภายใต้ปีกกา .. มันจึงทำให้ง่ายต่อการแก้ไข (ถ้าคุณเขียนผิดปีกกา โค้ดที่ออกมาก็ผิด ซึ่งแน่นอนว่าคุณต้องแก้ไขให้มันถูกก่อน จึงจะแสดงผลได้) และในอนาคตถ้าคุณอยากจะ copy footer นี้ไปใช้กับหน้าอื่น หรือโปรเจคอื่น คุณก็แค่ copy ยกมันไปทั้ง Group โดยสังเกตจากใต้ปีกกาเดียวกัน ซึ่งจุดนี้จะทำให้คุณไม่งงนั่นเอง
คุณสมบัติ และข้อดีของ SCSS ไม่ได้หยุดอยู่แค่นี้ แต่จะขออธิบายต่อในบทความหน้านะคะ
