Slice image to E-newsletter within 5 minutes!!
ถ้าคุณที่ต้องการจะโค้ด E-newsletter แล้วมี Adobe Photoshop ในมือ
คุณรู้หรือไม่ .. ว่าคุณสามารถทำเสร็จได้โดยไม่ถึง 5 นาที !!!
อะไรคือ E-newsletter ??
E-newsletter เป็นรูปแบบอีเมล์ชนิดหนึ่ง ซึ่งถูกนำมาเป็นเครื่องมือในการสื่อสารทางการตลาดที่สำคัญ เพื่อกระจายข่าวสาร/สิทธิประโยชน์แก่ลูกค้าหรือสมาชิก/กระตุ้นยอดขาย ผ่านทางอีเมล์ในรูปแบบต่างๆ เช่น ตัวอักษร ข้อความ หรือแม้กระทั่งรูปภาพ
แล้วทำไมจึงจะต้องโค้ด E-newsletter??
ในบางครั้ง ถ้าคุณอยากที่จะมีปุ่มเล็กๆฝังไว้ในรูปภาพ เมื่อผู้อ่านกดปุ่มก็จะพาไปที่หน้าเว็บไซต์ต่างหน้ากัน แล้วถ้าคุณไม่โค้ด(ส่งเป็นรูปๆเดียวไปเลย)คุณจะแยกปุ่ม 2 ปุ่มนี้ออกจากกันไม่ได้ ดังตัวอย่าง

วิธีง่ายๆ ที่ใช้เวลาไม่ถึง 5 นาที แค่คุณมี Adobe Photoshop ให้ทำดังนี้
- เปิดไฟล์ภาพที่คุณต้องการทำเป็น E-newsletter
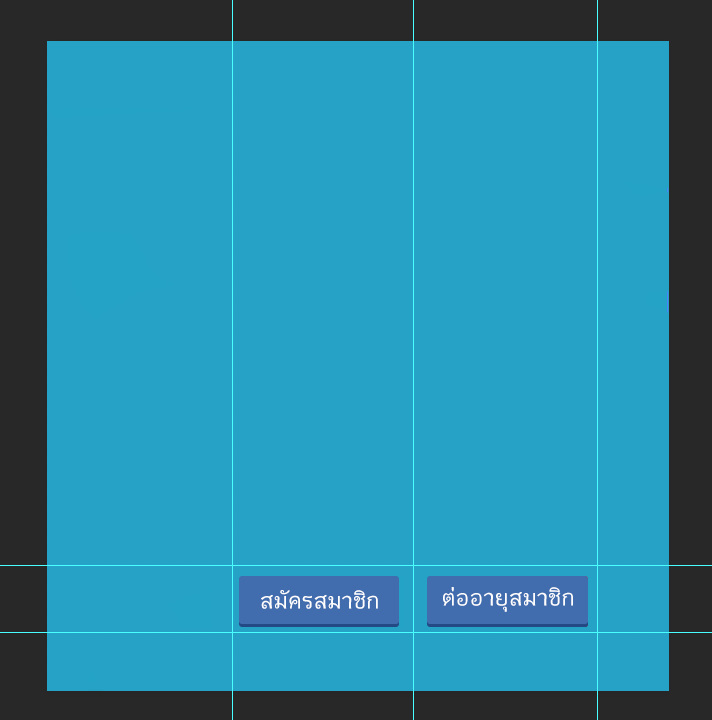
- เลือกให้ Ruler แสดงขึ้นมา แล้วลาก Ruler ให้เกิดเส้น Guide (สีฟ้า) ทำให้พอดีกับปุ่ม ตามภาพ

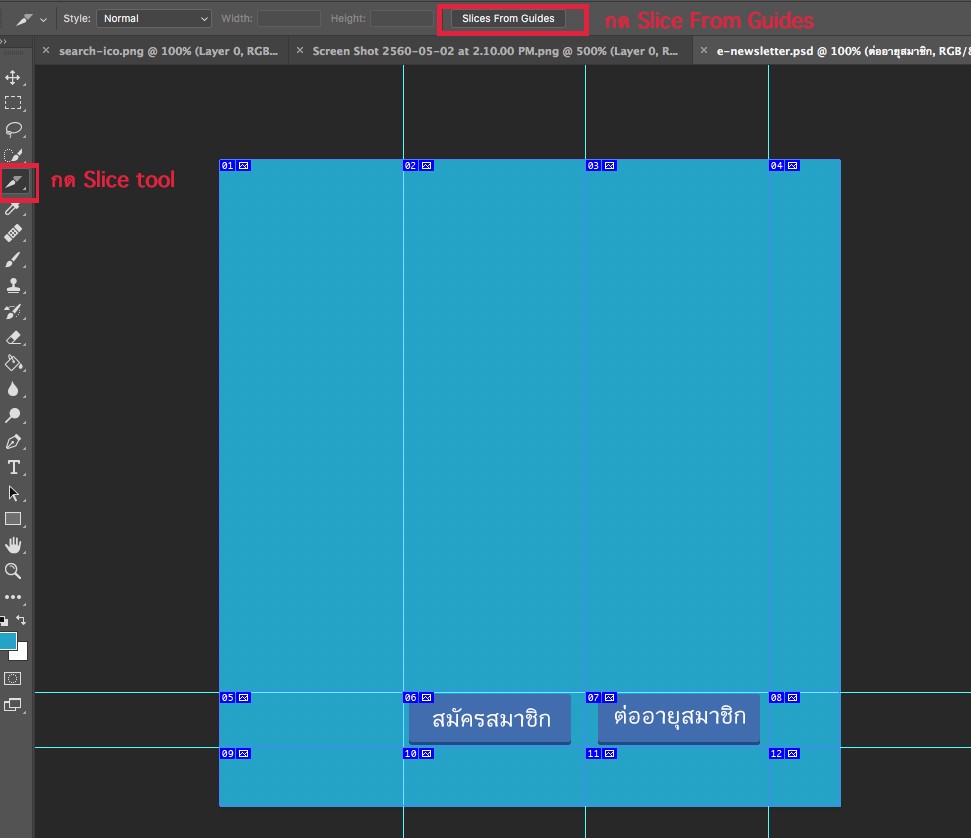
- กด Slice Tool
- กด Slices From Guides ด้านบน

- มาถึงตรงนี้ จะเกิดช่องที่มีตัวเลข 01–12 ขึ้นมาโดยอัตโนมัติ นั่นคือจำนวนชิ้นของรูปที่ถูกแบ่งออกจากการใช้เครื่องมือ “Slices From Guide”
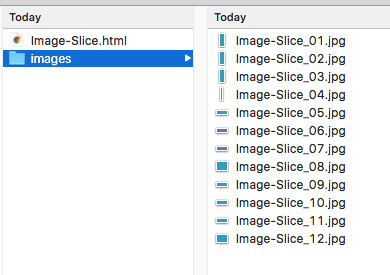
- กดที่ File> Export > Save for Web จะเกิดหน้าต่างใหม่ขึ้นมา ให้เลือกเซฟเป็น HTML & Image ก็จะได้โค้ดหน้าตาลักษณะนี้ออกมา

- ให้เปิด html ที่ได้จากการ slice ขึ้นมาเพื่อทำการแก้ไข ดังนี้
- ที่
ต้องใส่ inline style: display:block; border: none; ทุกรูป
- กรณีเป็น Link ให้ใส่ ครอบ
- สำหรับ ต้องใส่ inline style: display:block; border:none;text-decoration:none; ทุกจุด
- เสร็จเรียบร้อย พร้อมส่งหาลูกค้าแล้ว
.
หากต้องการตรวจสอบว่า E-newsletter ที่เราทำการโค้ดขึ้นมานั้นมันมีการแสดงผลผิดเพี้ยนหรือไม่ สามารถส่งได้ผ่าน Safari
